
The BricksUltimate add-on is providing the custom provider for Query Loop builder. With this provider, you can easily and quickly build the author box section for your blog posts or another post type. It is giving flexibility and you will get full control of your content.
Step 1: Log in to your Dashboard and go to Bricks->BricksUltimte settings page. Click on the MISC tab and enable the “Ultimate Query Builder” feature.
Step 2: Setup the query provider in this way
1. Open the builder editor and add the Container element.
2. Enable the “Use Query Loop” control option, you’ll see a Query control. This is where you will get the new query provider “Ultimate Query Builder” in the Type dropdown. Select it.
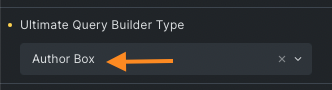
3. Close this Query control popup, you will get extra controls “Ultimate Query Builder Type” under the Container content tab. Select the “Author Box” query type from the dropdown.

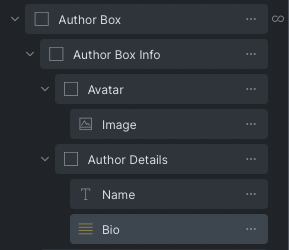
4. Inside the Container, add the two columns section.

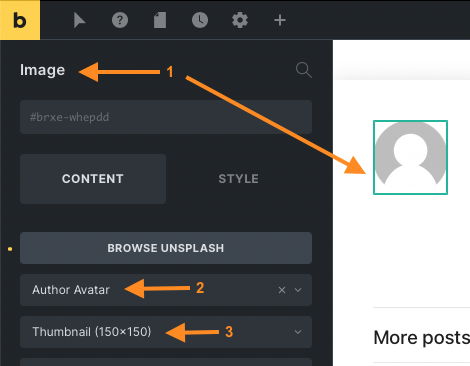
5. We shall show the author’s avatar image in the first column. Add the Image element and set the dynamic data “Author Image”. You can also adjust other settings as per your design like border-radius, image size, etc.

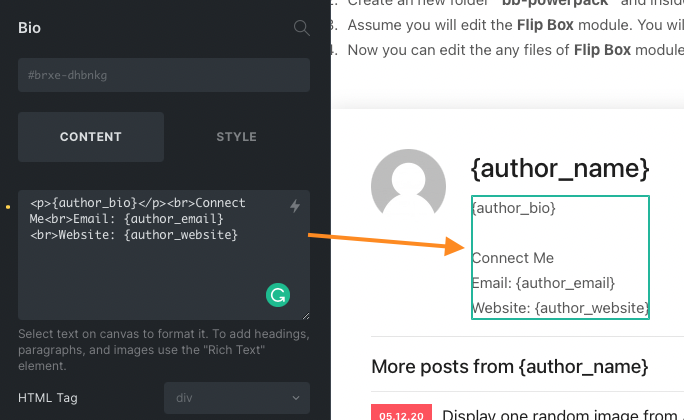
6. Display the author details like name, bio, contact info, etc in the second column container. I used the Basic Text element and put the dynamic data shortcode this way:

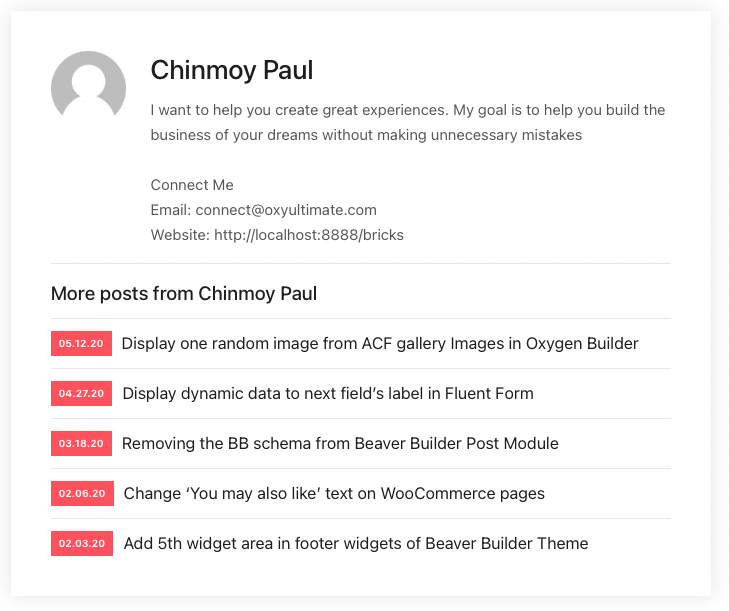
The author box settings are completed here. Check the frontend and you can see the author box.
Extra steps

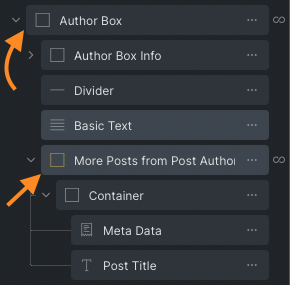
If you want to show the other posts of the same author, you will follow this tutorial. You will add another container inside the Author Box container and enable the query loop builder. The structure panel would be like this.