
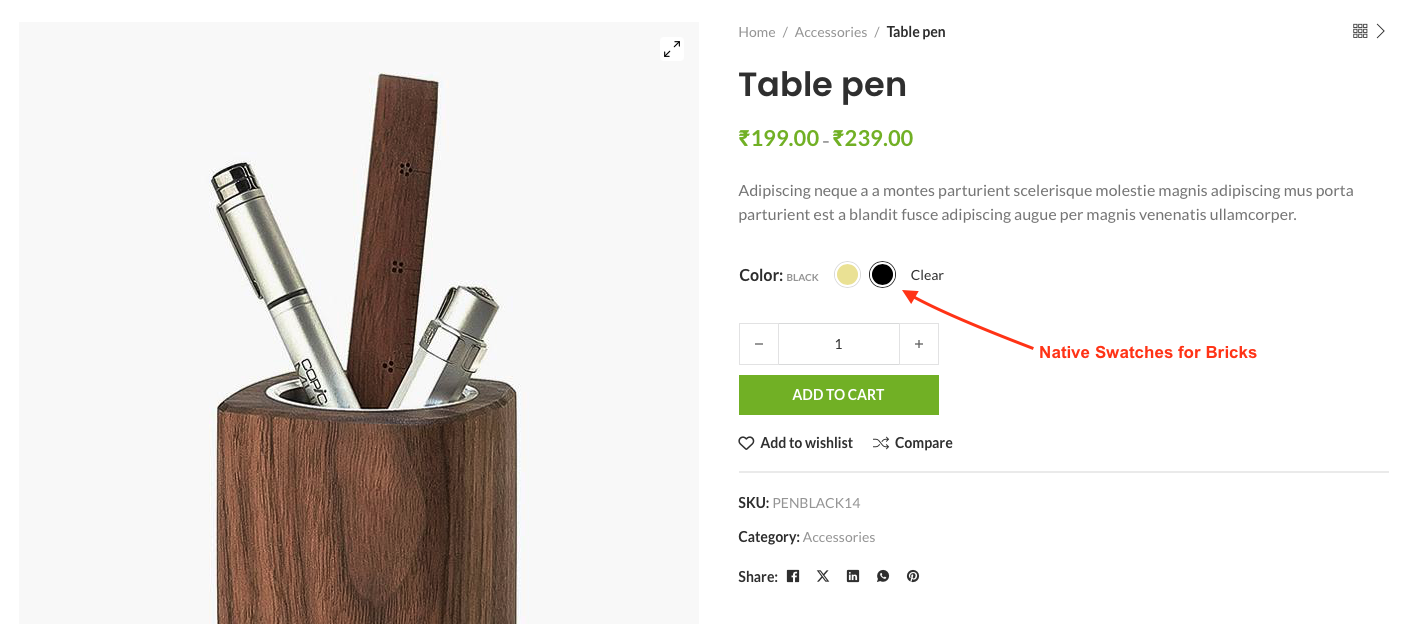
Now you can goodbye to the extra plugin for swatches. BricksUltimate implemented the native swatches functionality for the Bricks builder and you can edit it directly from the Bricks editor. it is supporting the following elements:
- Add To Cart element of the bricks
- Add To Cart of BricksUltimate