
Since BricksUltimate v1.6, you can create the modal mini cart functionality. The following tools are needed to accomplish this function:
- WooCommerce
- Bricks Page Builder
- Popup Builder from the Bricks
- AJAX Popup feature from the BricksUltimate add-on
- Interactions from the BricksUltimate add-on
Then we can easily make a modal mini cart layout from the Bricks editor.
Step 1. Creating Popup Template
You create the popup template with the bricks popup builder. Navigate to Bricks -> Templates and click on the Add New button. Enter the title and select the template type “Popup”. Launch the bricks editor with the “Edit with Bricks” button and create the layout. In this tutorial, we used the following elements:

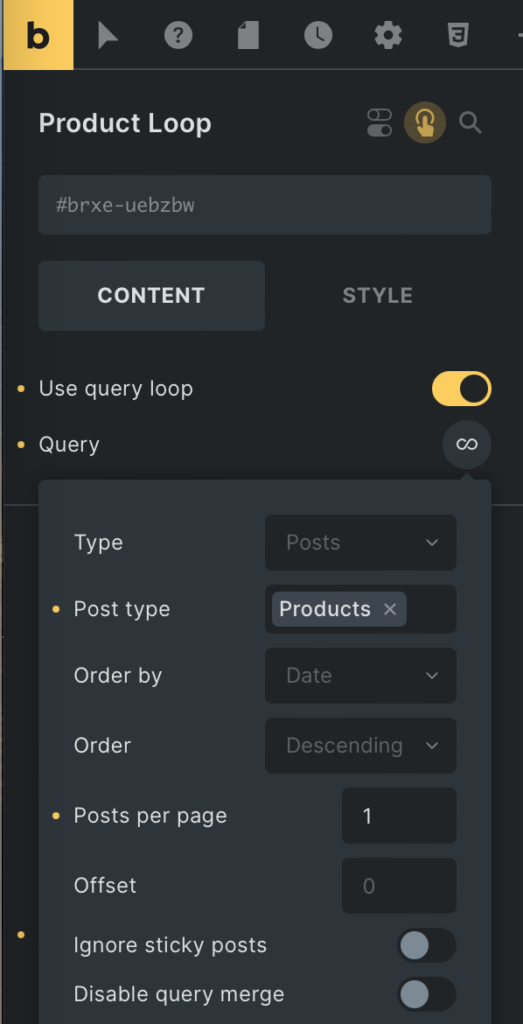
We add a product loop that is executing via AJAX and displaying the recently added product title which is added via the add-to-cart button. See the image below:

There are some interactions. We describe this in the video.
Popup condition: We set it for the entire website. You can change and configure it as per your requirements.
Step 2: Setup AJAX Popup Action
You sync the AJAX action with the Add To Cart element. It should only work when you are creating the product list with the bricks query loop builder and adding the Add To Cart element.
- Select the Add To Cart element
- Click on Style tab
- Click on the AJAX Popup section
- Enable the AJAX Popup feature
- Choose Query Loop Builder Type = Post Query
- Se the fetching post ID with the dynamic tag {bu_post_id}

All are done here.
Note: We added this template file(JSON). You can download it from your My Account page and import it to your site.