The Contact Form 7 Styler element is giving the complete controls for styling. With it, you can see the form on the builder editor and customize the form’s parts like the label, input fields, submit button, error messages, success message, etc quickly.
Minimum Requirements
- Contact Form 7 plugin
- Bricks Builder
Activate The Element
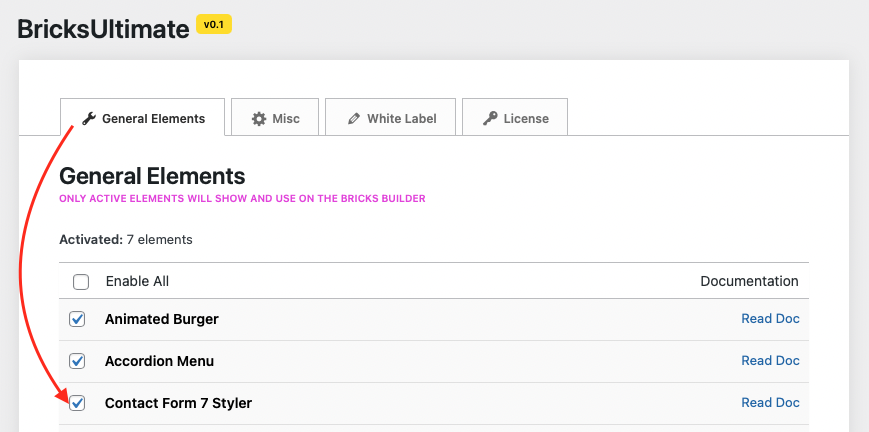
At first, you will activate the Contact Form 7 Styler element after going to your Dashboard -> Bricks -> BricksUltimate -> General Elements page. Under the general elements tab, you will get the elements list. Checkmark the Contact Form 7 Styler element and save the settings. Now, this element is activated and shown on the builder editor.

How To Use
Make sure that you already created a form with the Contact Form 7 plugin. After that, you will open the builder editor and add the Contact Form 7 Styler element. You will select a form from the dropdown list and the selected form will show on the builder editor. Now you can change the color, fonts, spacing, size, etc from the settings panel.
Dynamically Show The Form
Sometimes we shall show the form dynamically based on a custom field value. Assume that you created a template for a single details page and show the different forms based on a custom field value. Select the source type “Custom Field” and enter the custom field name into the input box. You can make the custom field for your content with ACF, PODs, MetaBox, or any other plugin. Make sure that your custom field is returning the CF7 form’s ID.